What is a Program - 1
What is a Program - 2
Think of something you would like to make a program for. It could be a game, something to help you talk to friends, a program that helps you do your homework, a website for your favorite hobby, or anything else!
What is a Program - 3

What is a Program - 4

What is a Program - 5

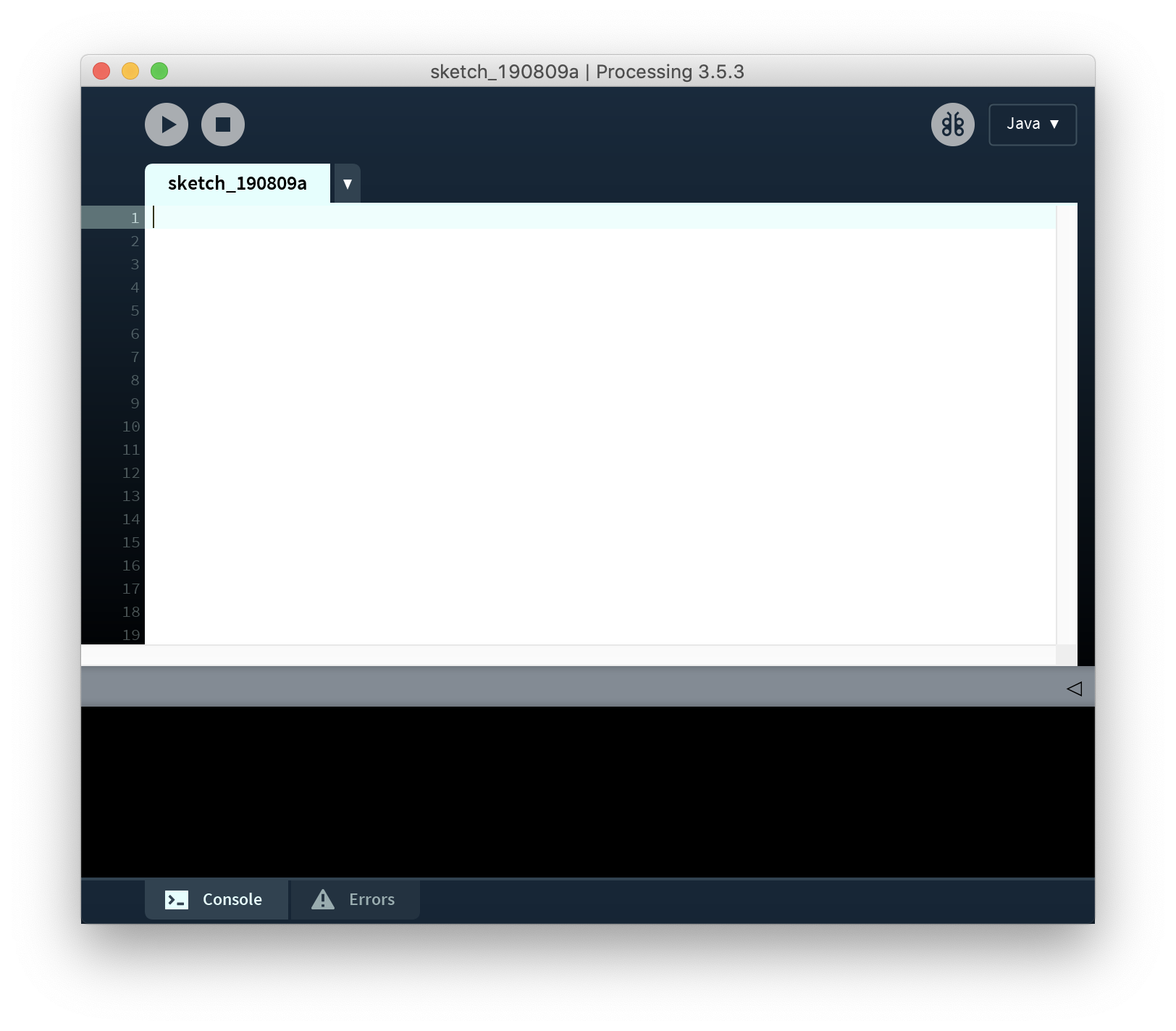
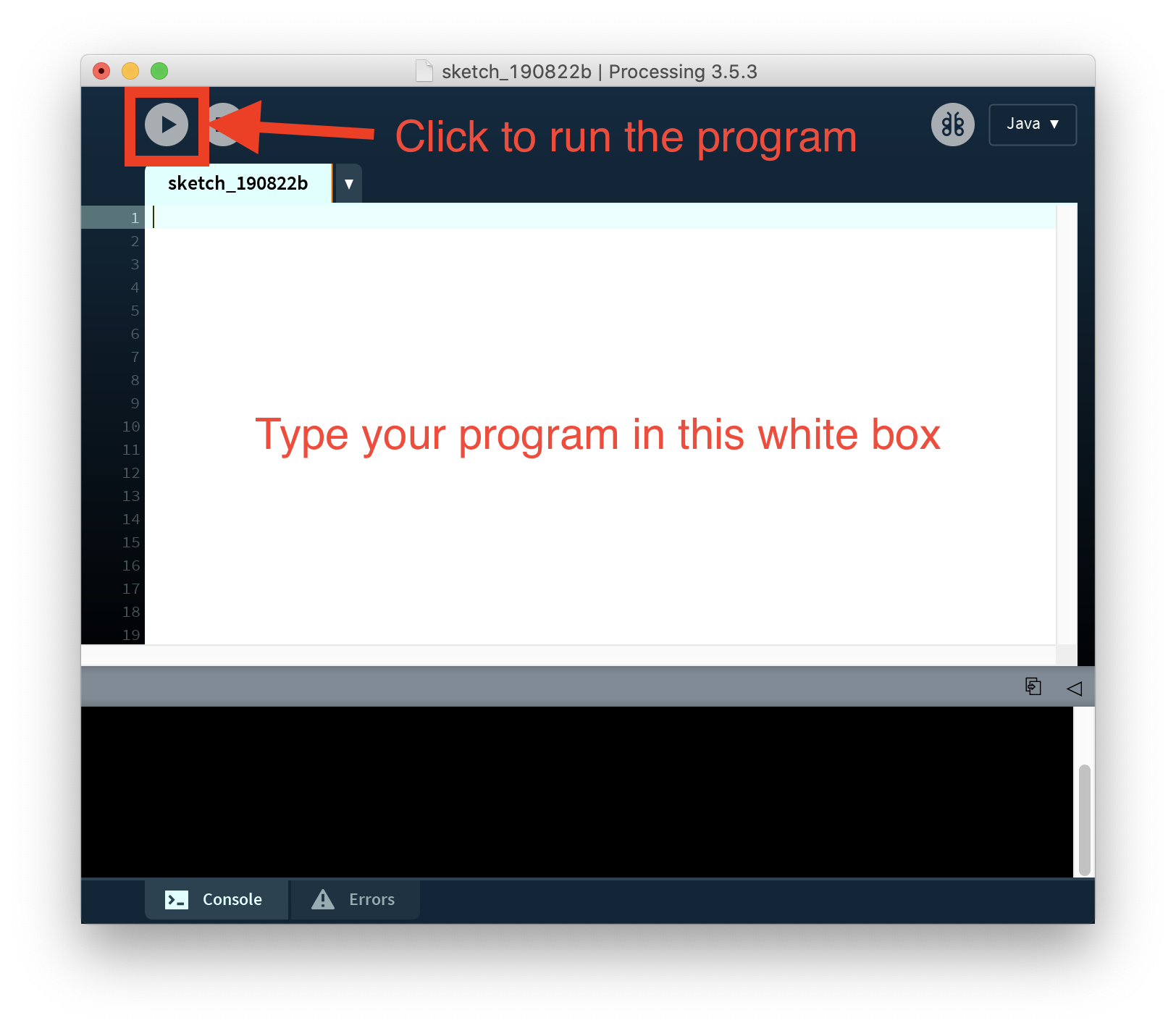
Opening Processing - 1

Opening Processing - 2

Opening Processing - 3

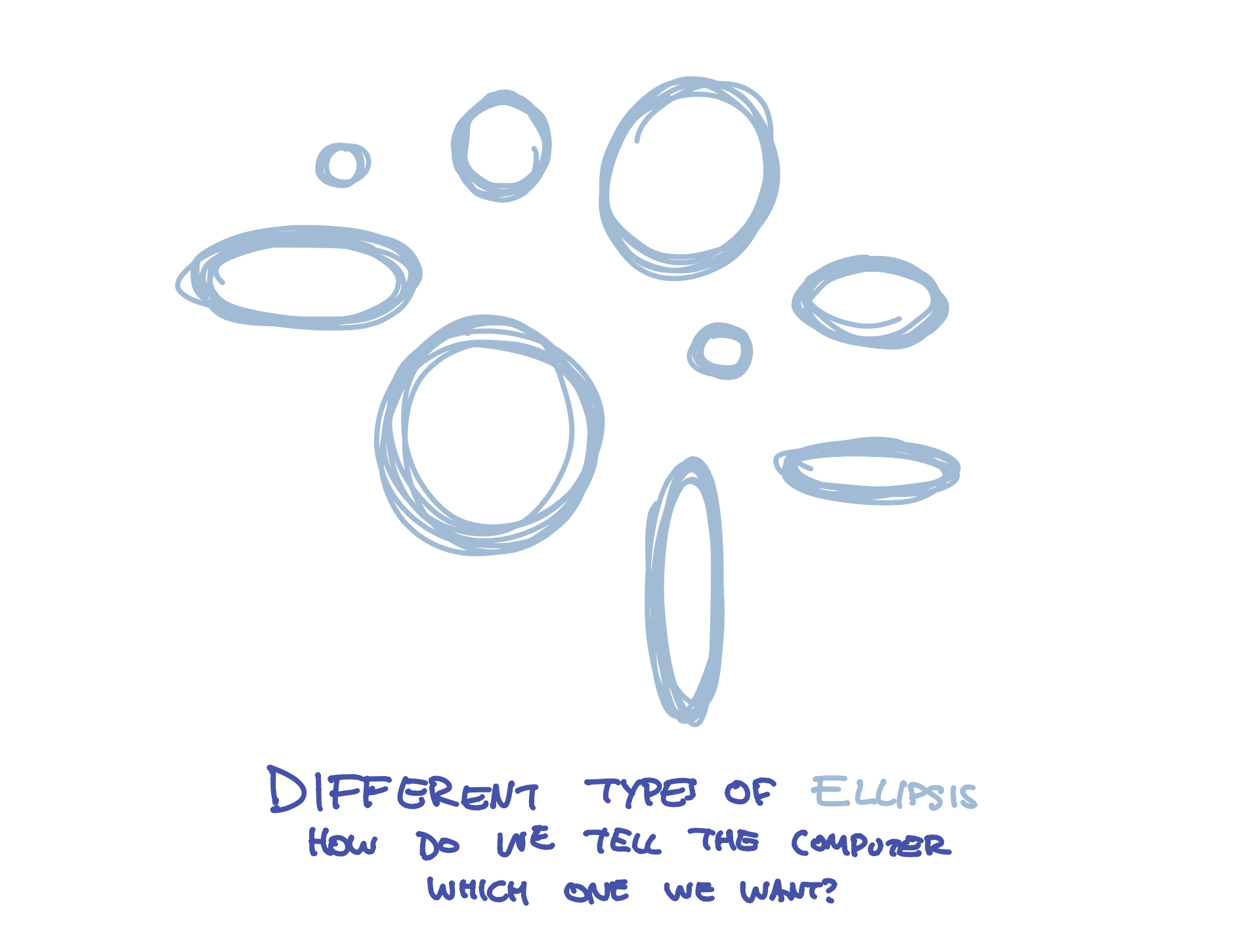
Drawing a Circle
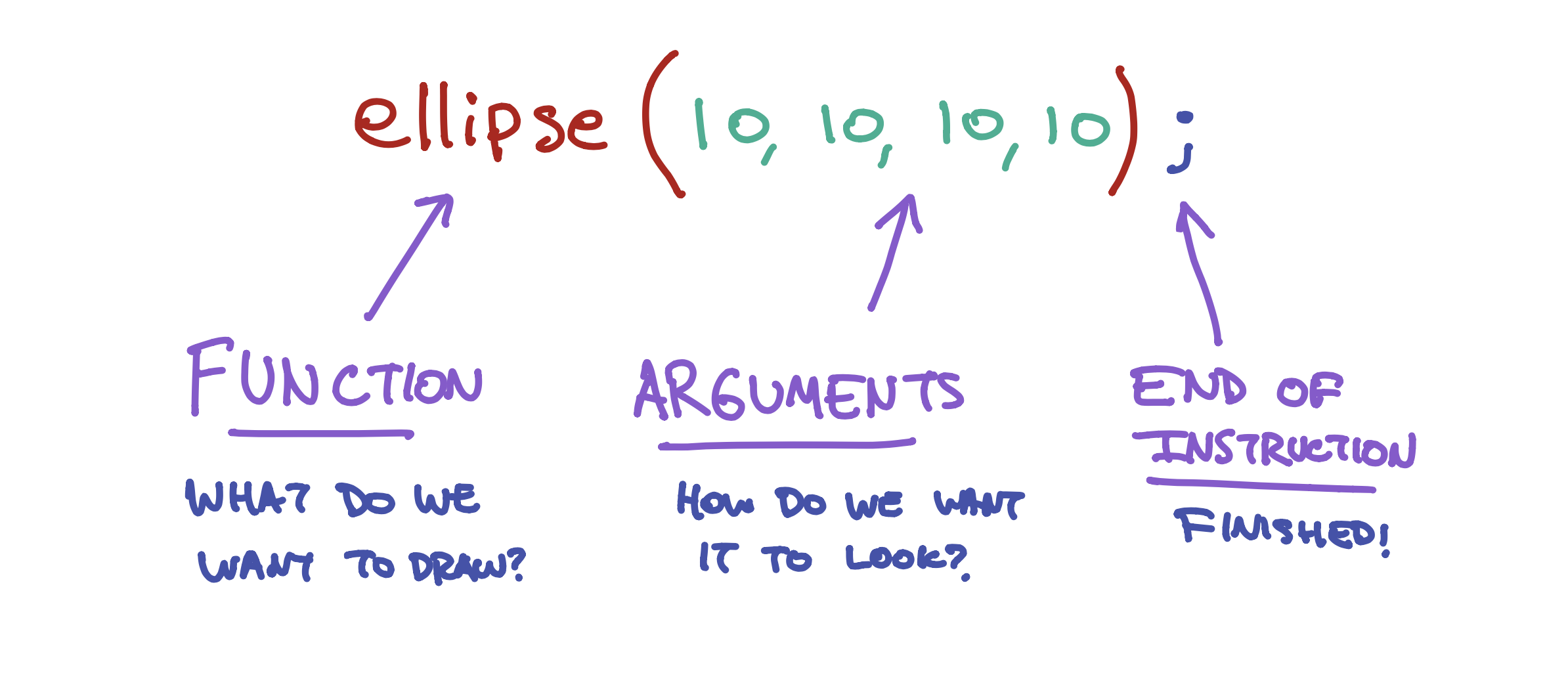
Parts of an Instruction - 1

Parts of an Instruction - 2

Parts of an Instruction - 3
Try changing the numbers to something else like (30,25,32,48), then click Play. What happens to your cicle? Try changing the number a few times!
Drawing a Square
rect(10,10,50,50);
Preview:
Drawing a Line
line(10,10,50,50);
Preview:
Drawing a Line and Triangle
line(10,10,50,50); triangle(50,50,20,90,80,90);
Preview:
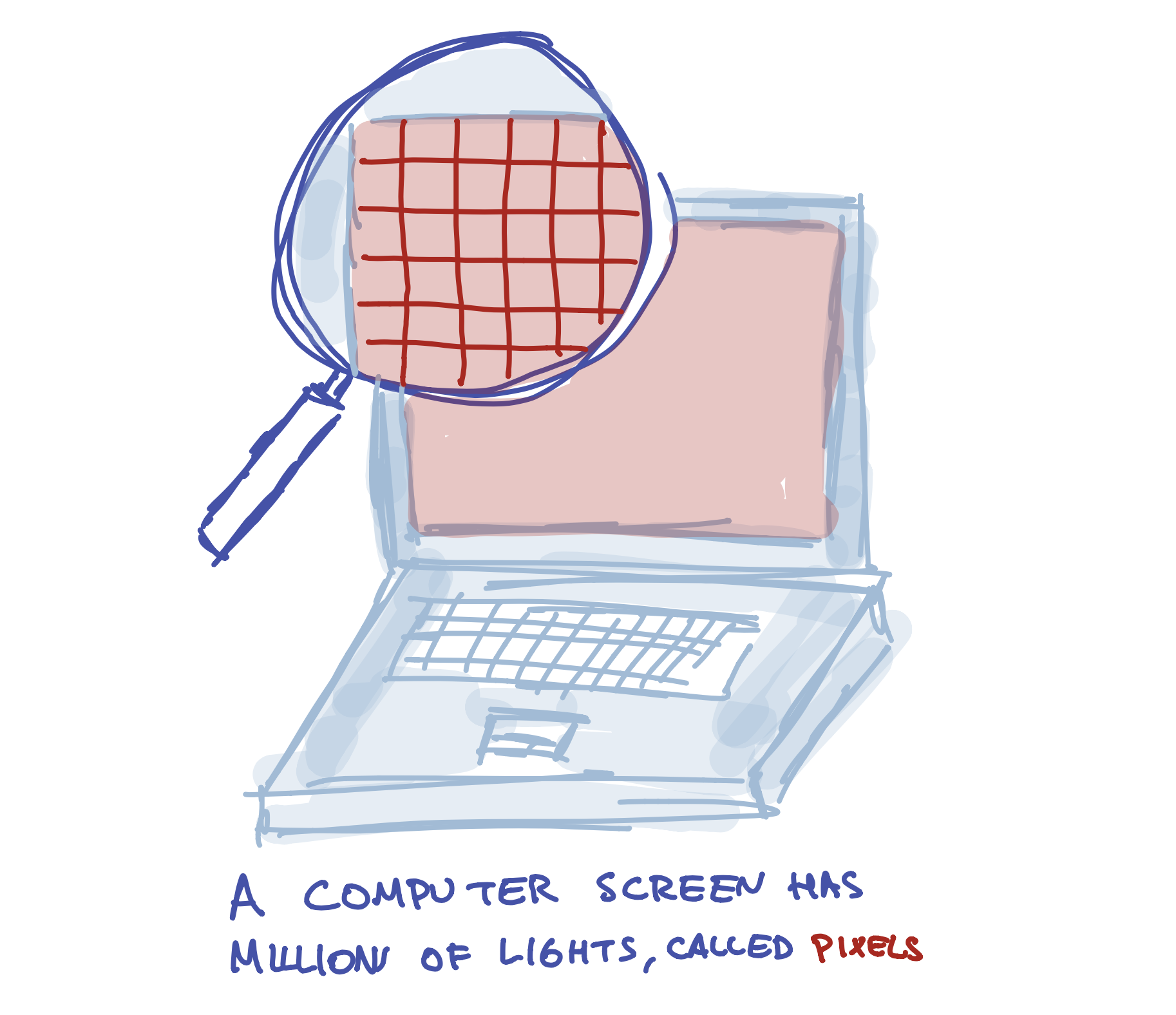
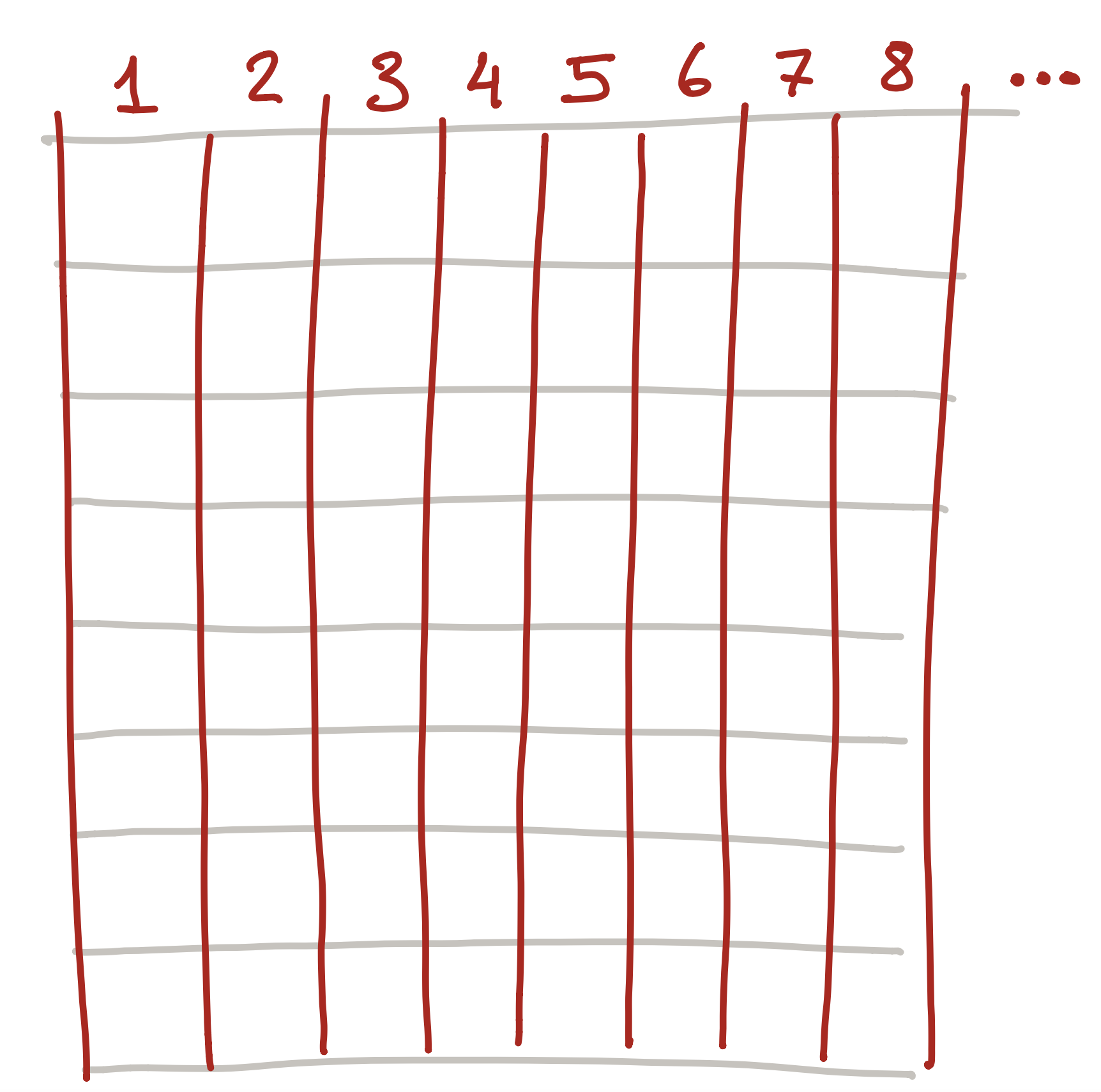
Placing Things on the Screen

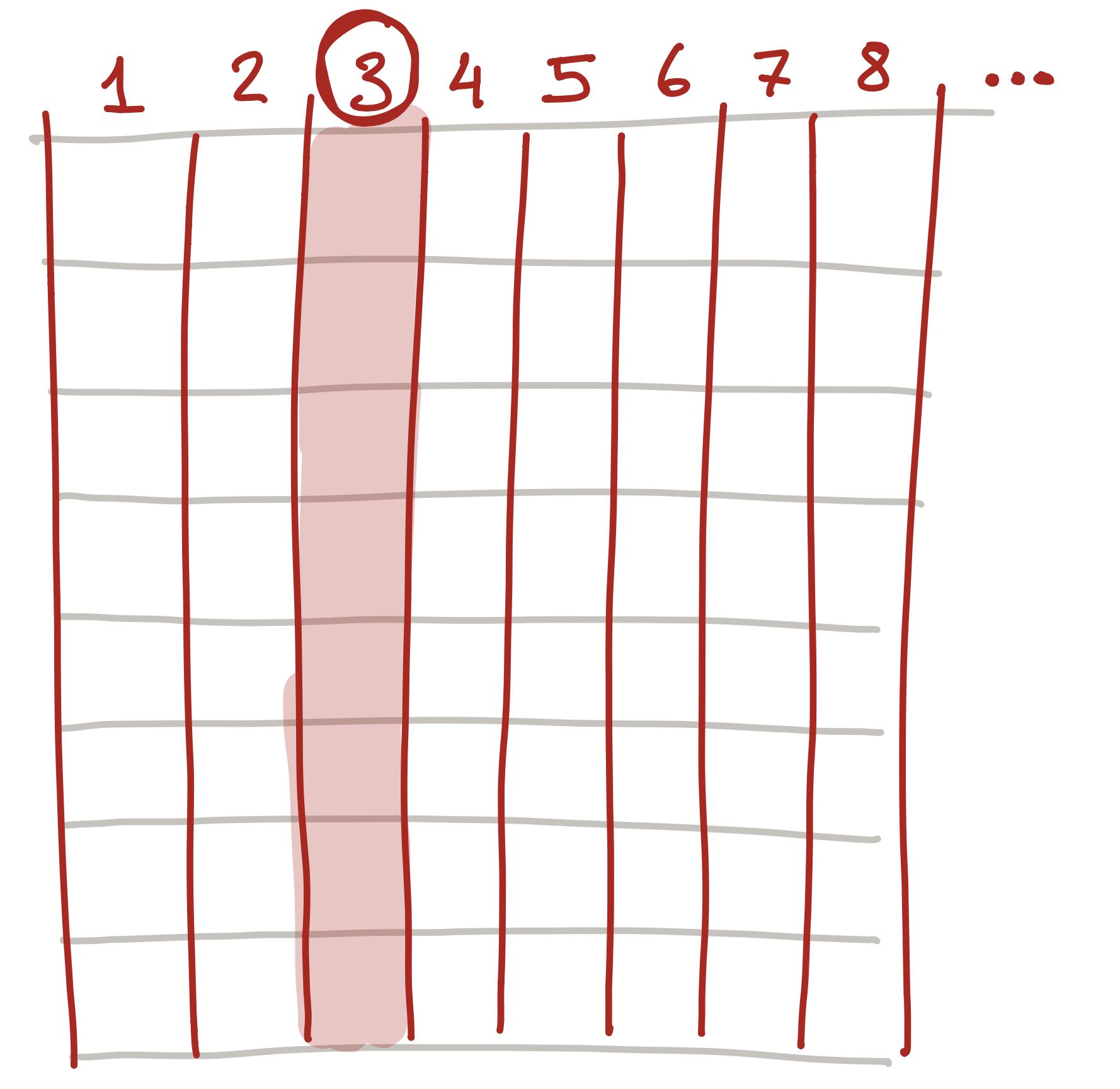
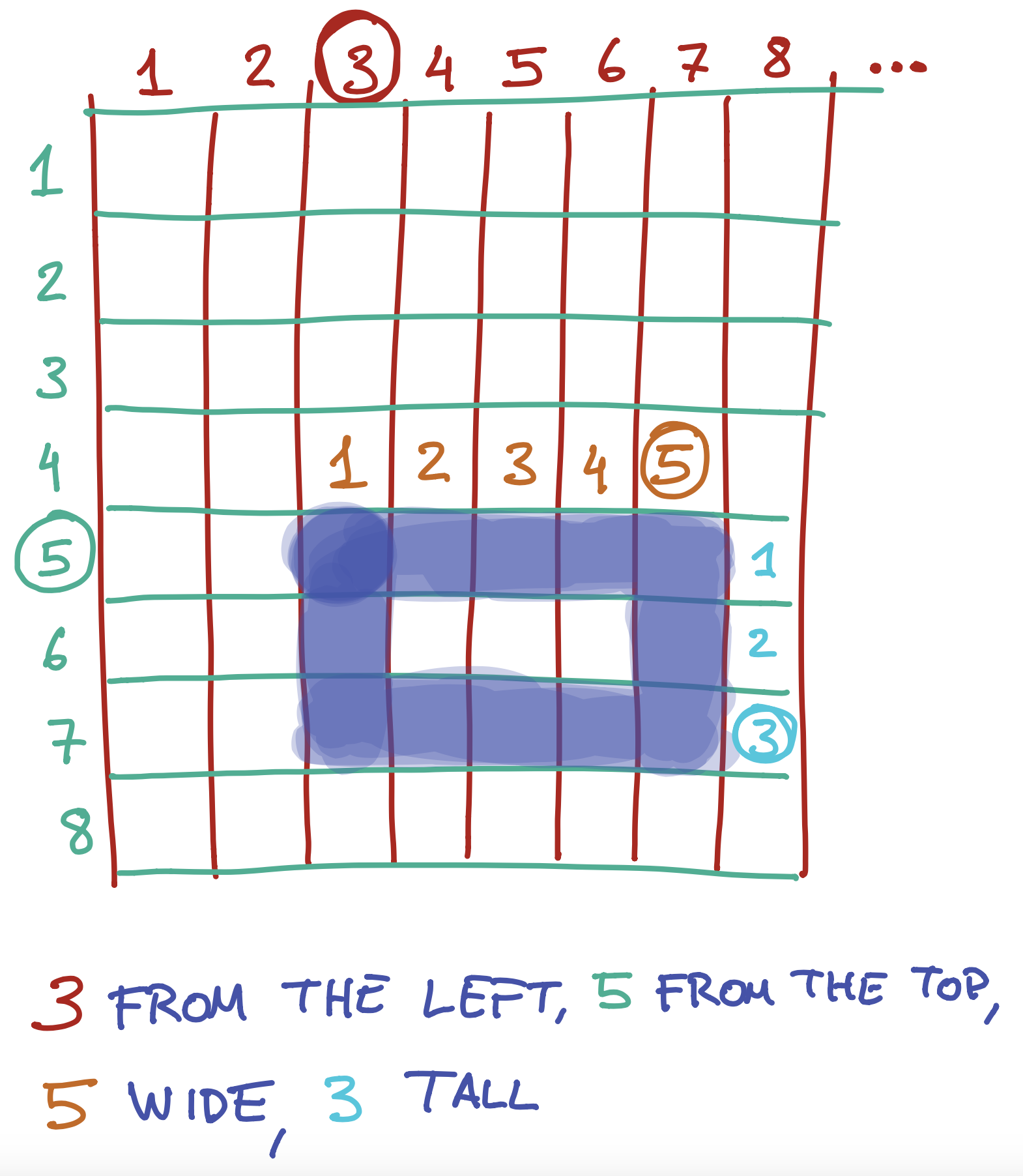
Placing Things on the Screen - 1

Placing Things on the Screen - 2

Placing Things on the Screen - 3

Placing Things on the Screen - 4

Placing Things on the Screen - 5

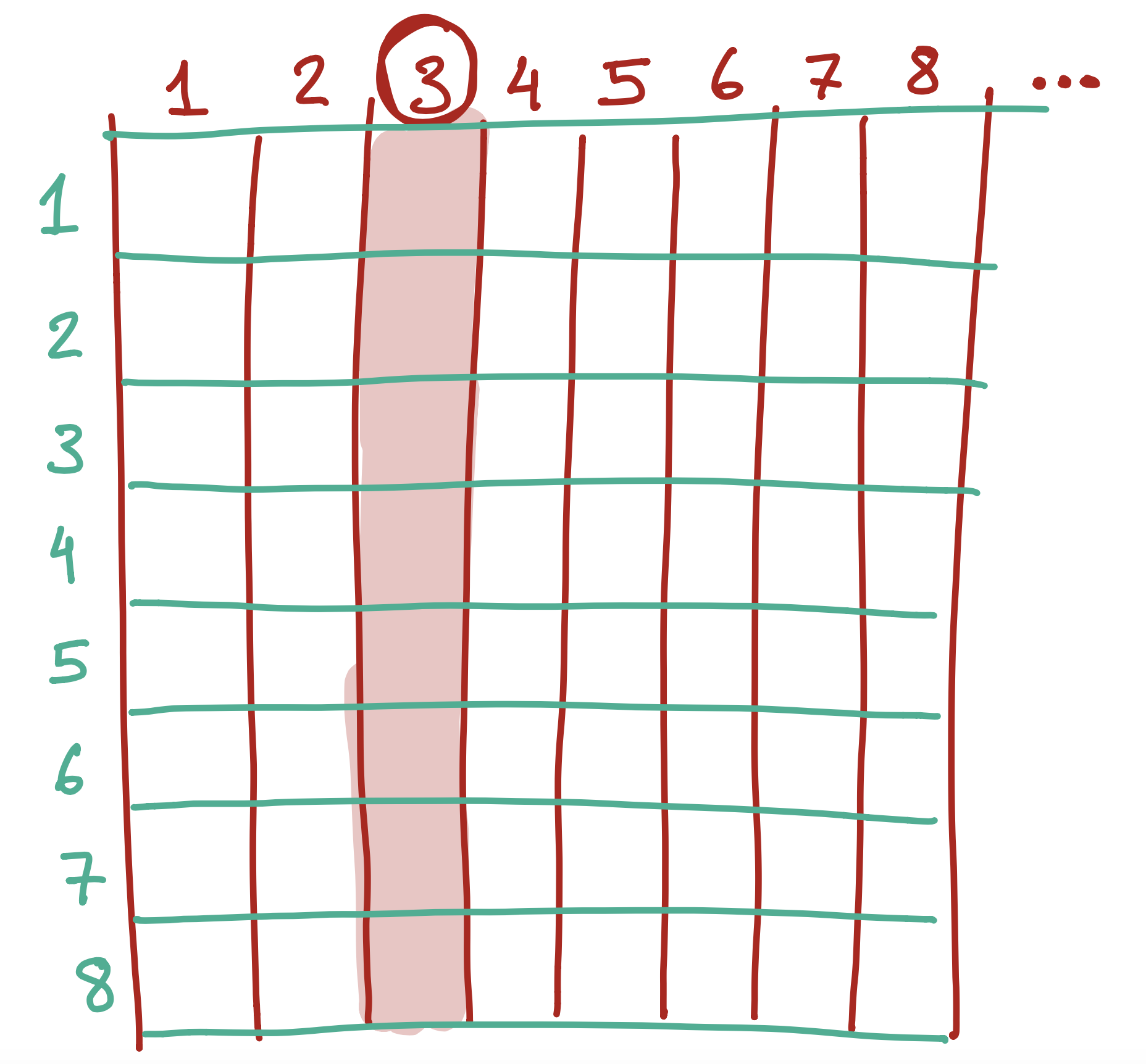
Placing Things on the Screen - 6

Placing Things on the Screen - 7
rect(3,5,5,3);
Preview:
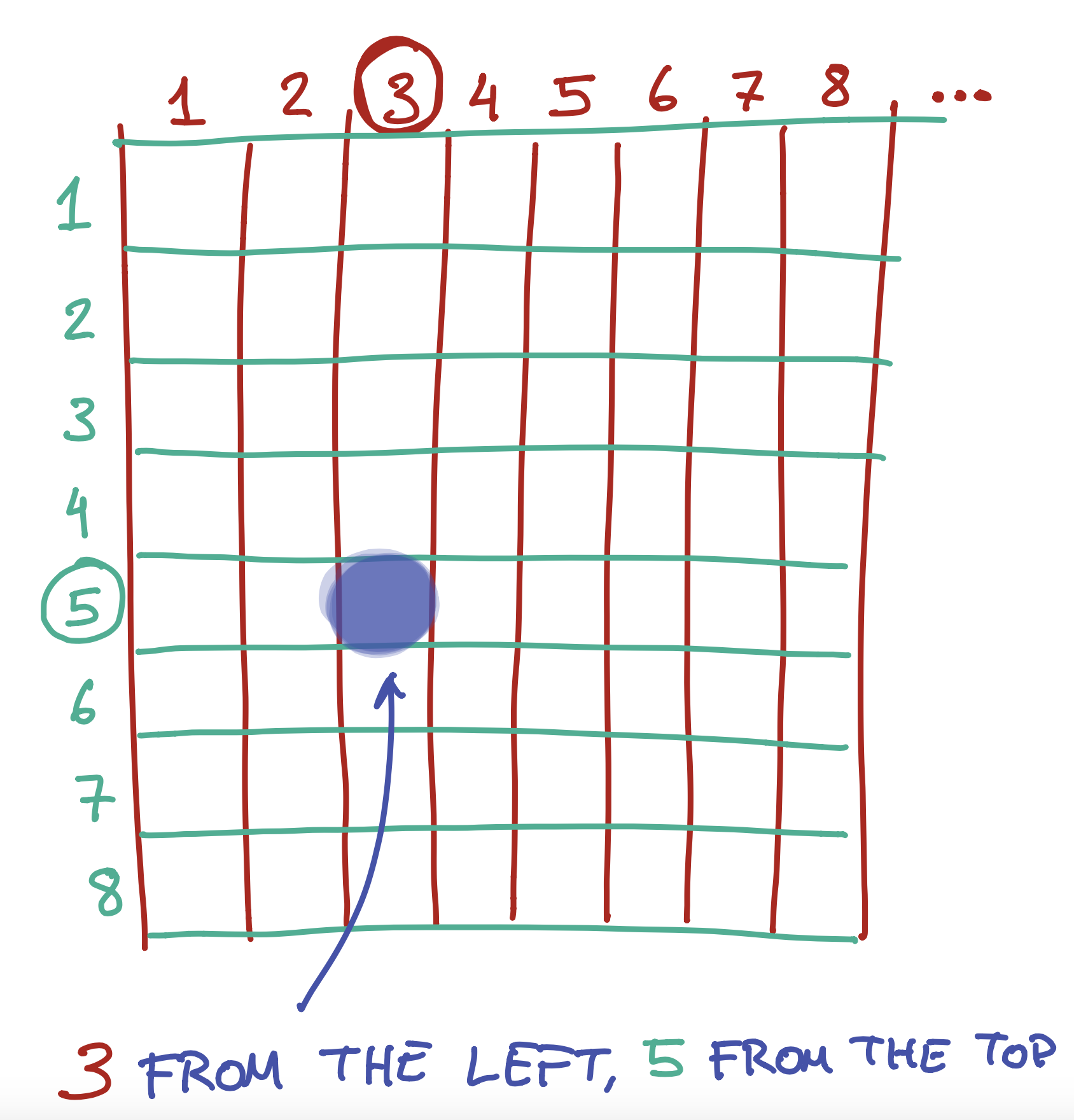
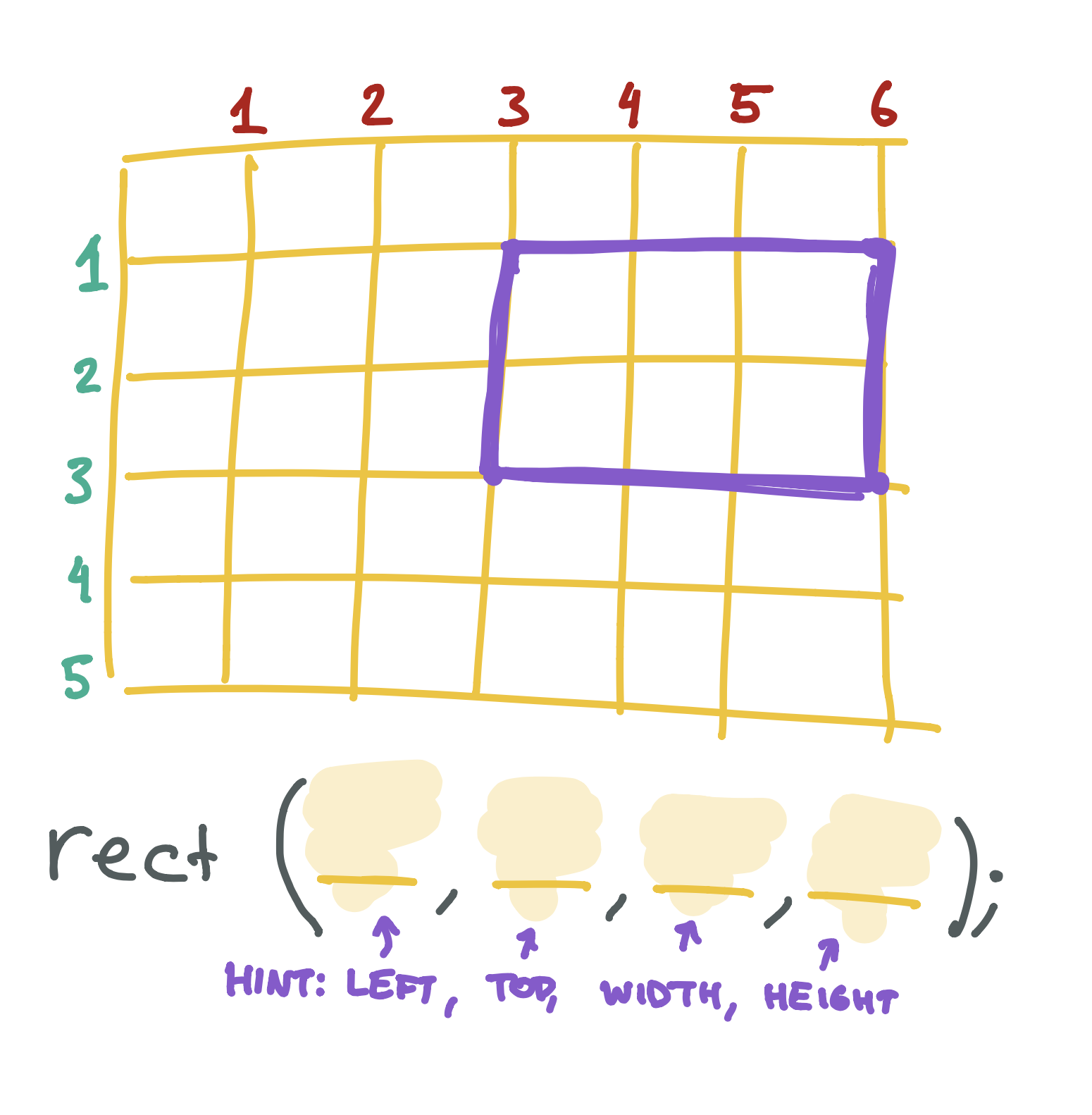
Placing Things on the Screen - 8

Placing Things on the Screen - 9
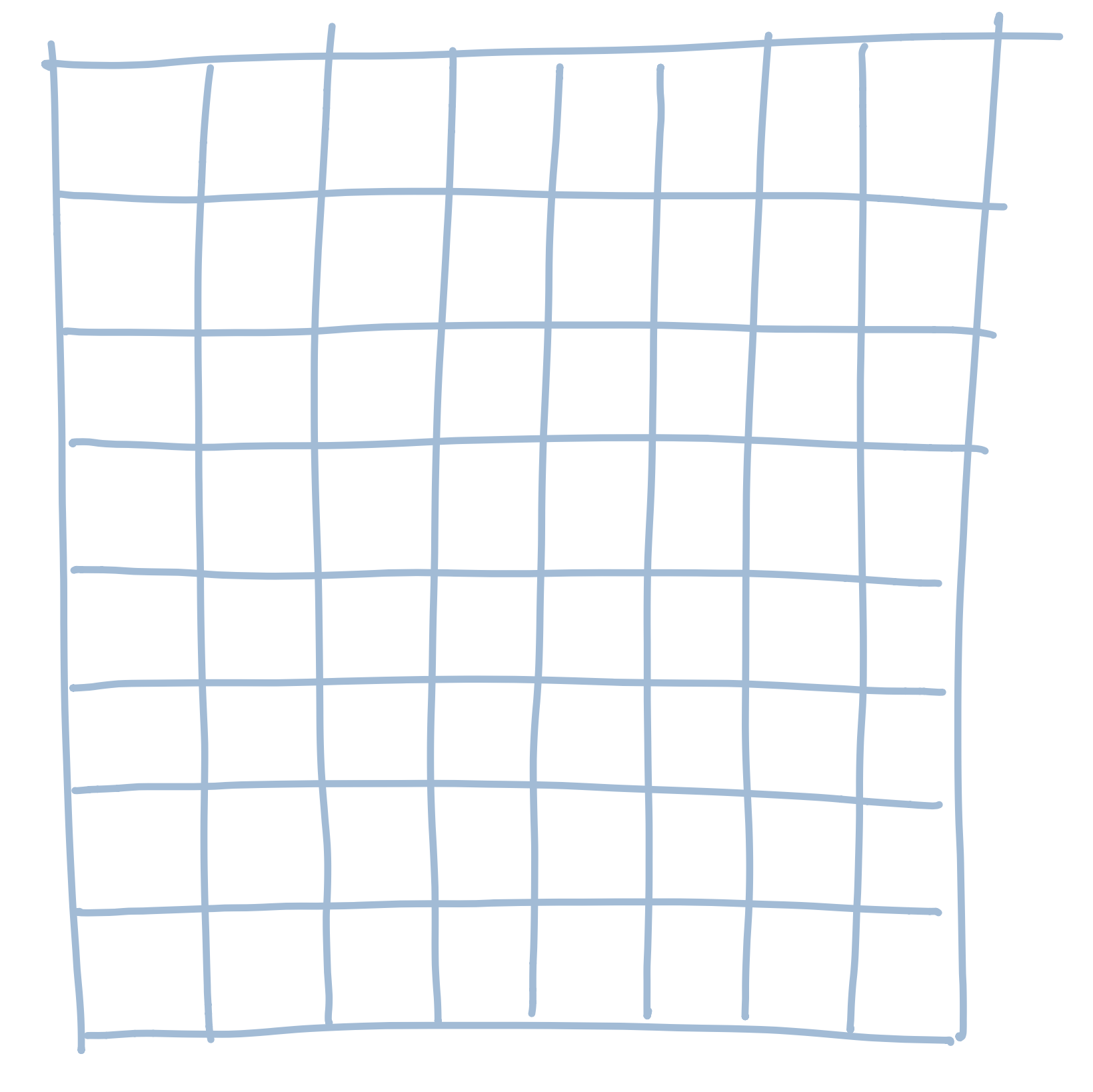
What would the four (left, top, width, height) arguments for this rectangle be? 
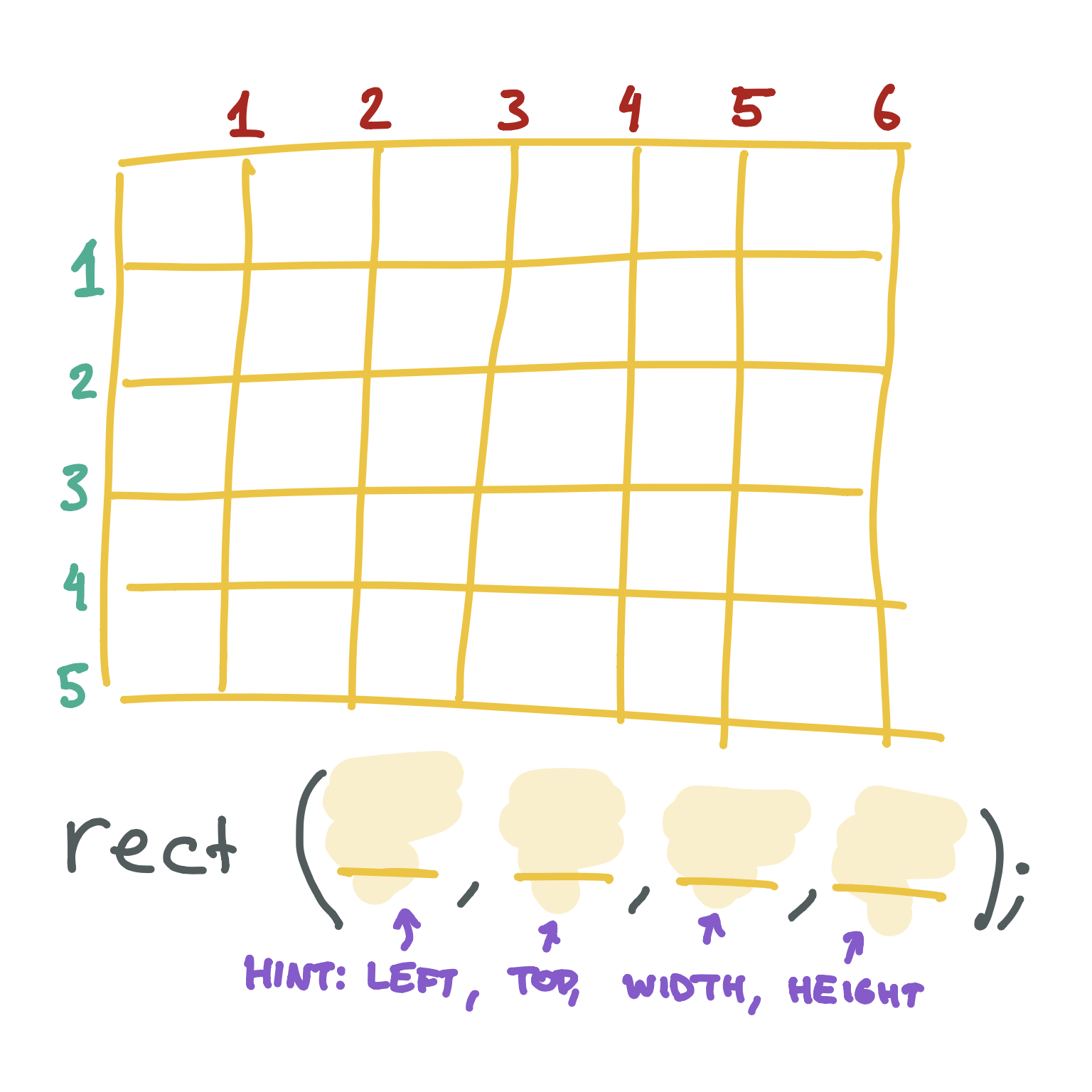
Placing Things on the Screen - 10
Draw your own rectangle on the graph paper below, then write the rect function that would create it. 
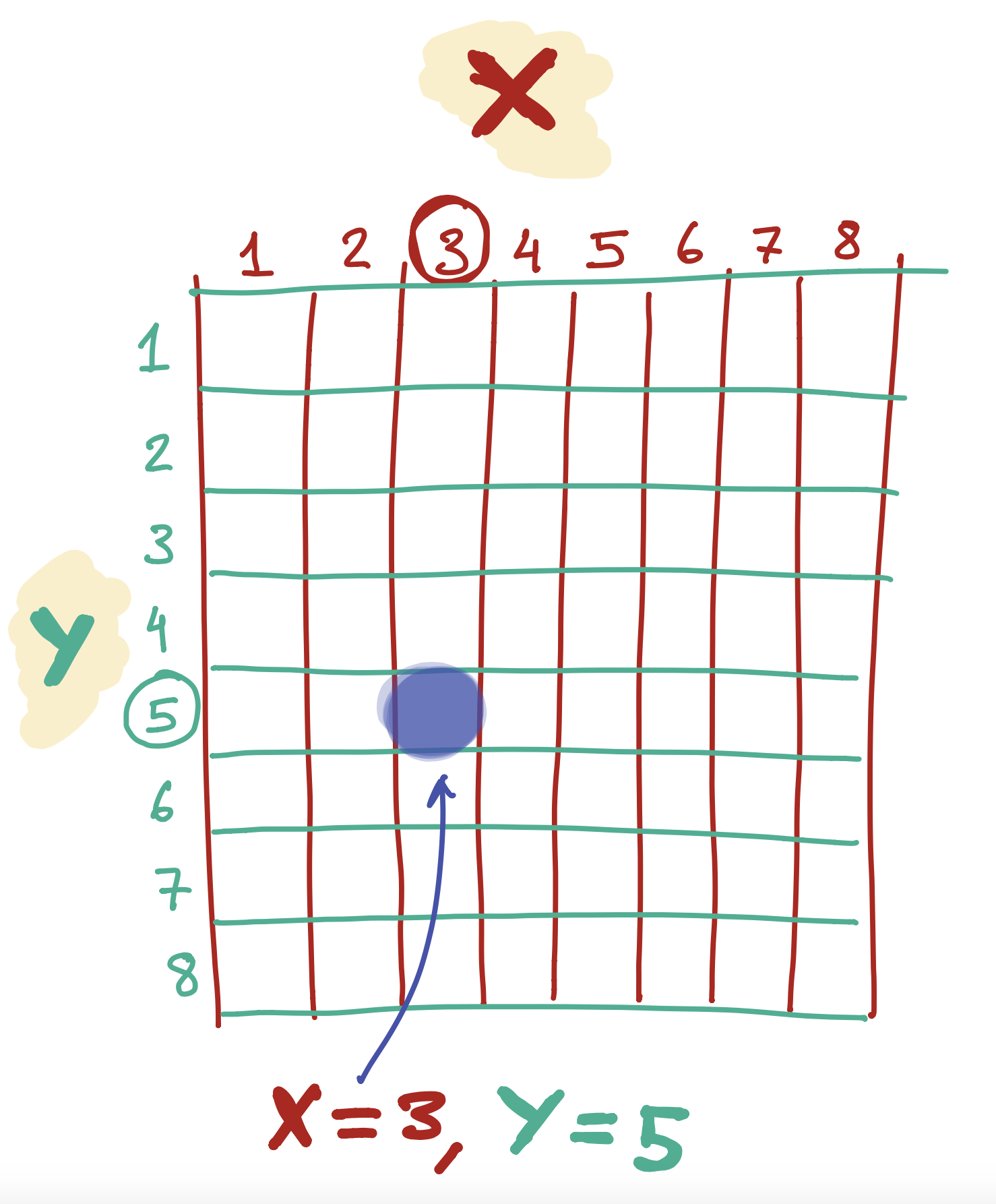
X & Y

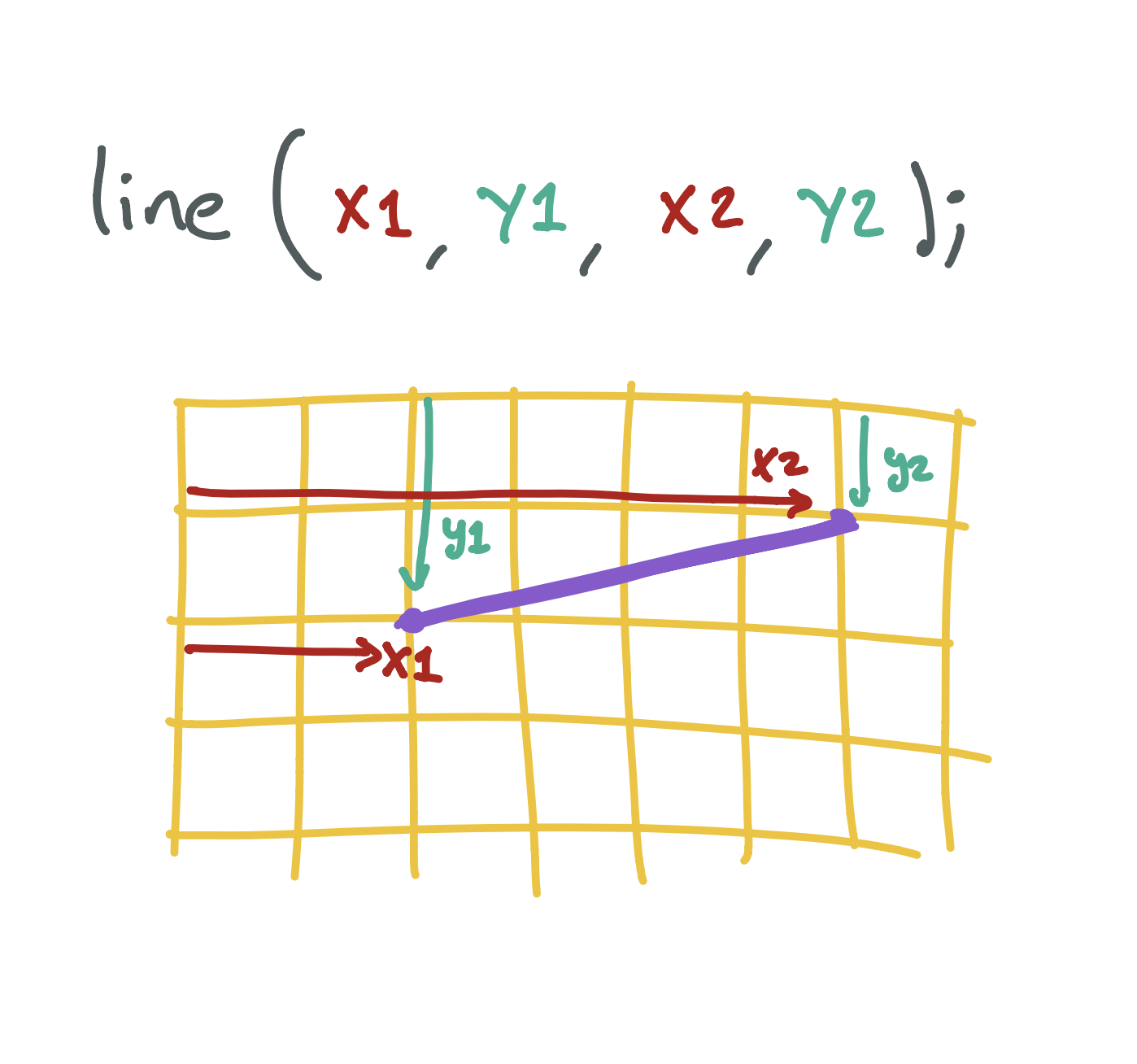
Placing a line on the screen

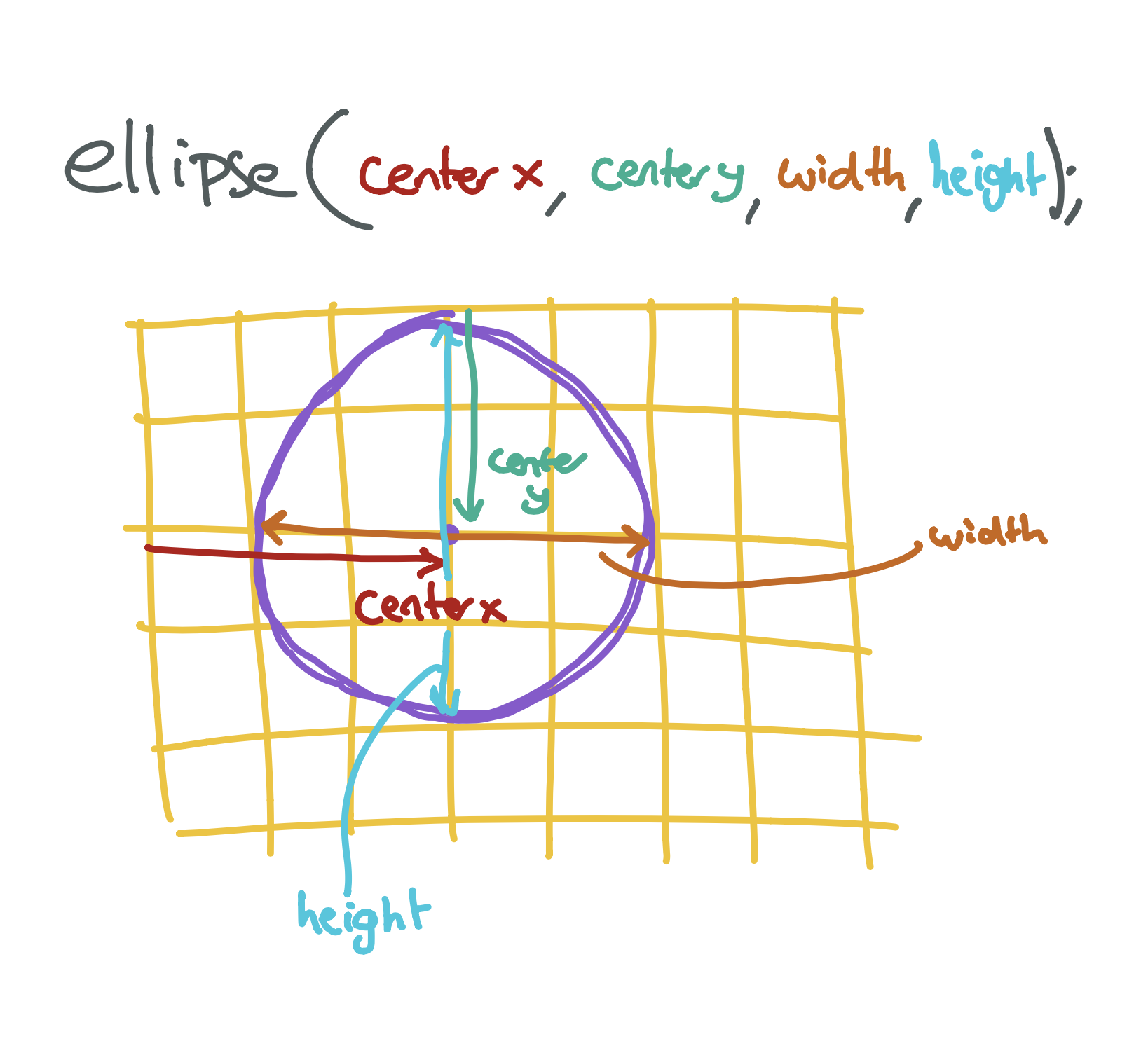
Placing an ellipse/circle on the screen

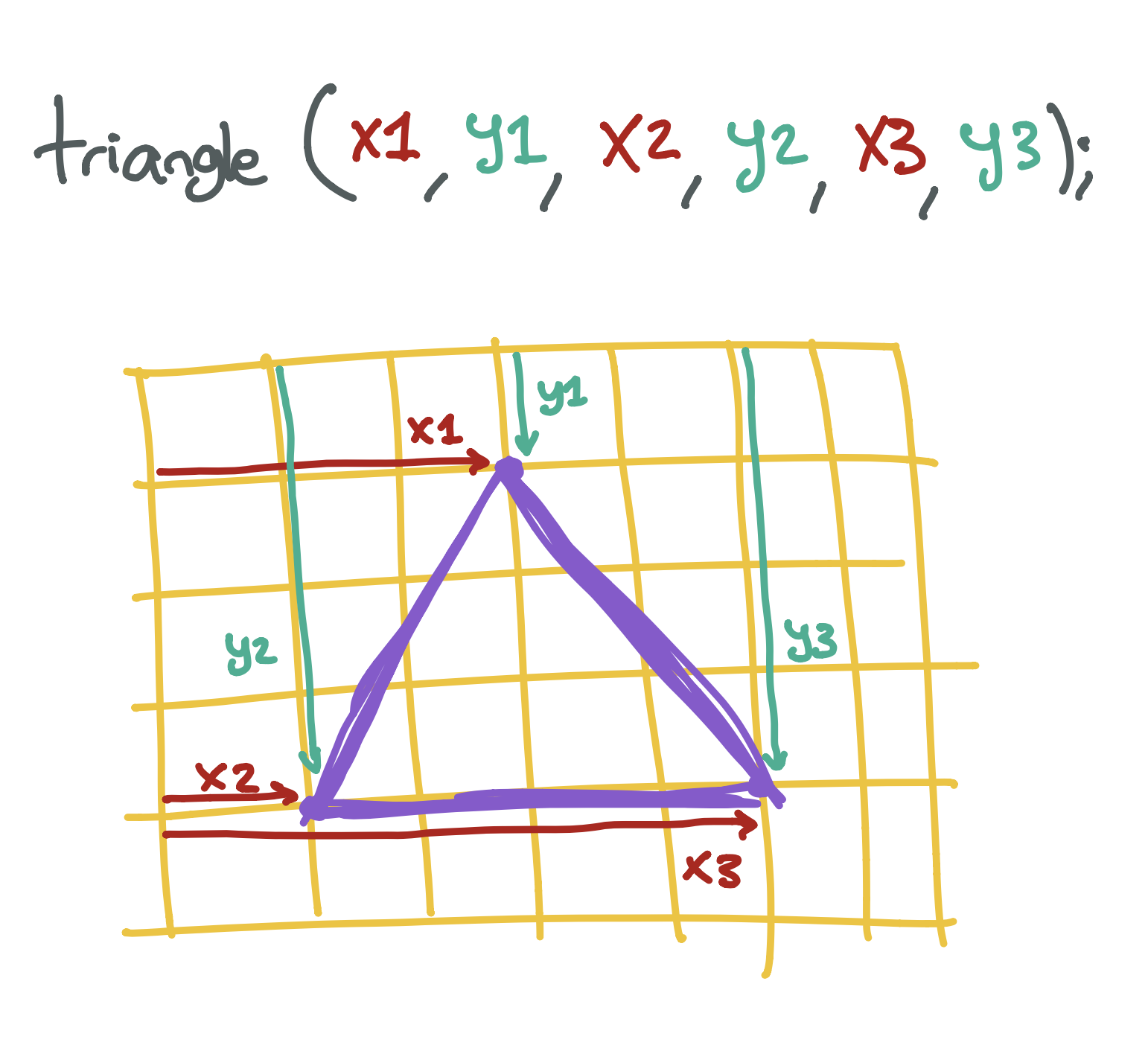
Placing a triangle on the screen

Drawing a Face on the Screen
Create a program that draws a face on the screen. You will need to draw two circles - one for each eye - and a rectangle for the mouth. If you want, you can also draw a triangle for the nose!
Black and White - 1
Black and White - 2
fill(0); ellipse(25,30,30,30); ellipse(75,30,30,30); rect(20,60,60,20);
Preview:
Black and White - 3
fill(0); ellipse(25,30,30,30); fill(130); ellipse(75,30,30,30); fill(255); rect(20,60,60,20);
Preview:
Black to White Colors
| Color | Number | Code |
|---|---|---|
| Black | 0 | fill(0); |
| Dim Gray | 105 | fill(105); |
| Gray | 128 | fill(128); |
| Dark Gray | 169 | fill(169); |
| Silver | 192 | fill(192); |
| Light Gray | 211 | fill(211); |
| Gainsboro | 220 | fill(220); |
| White Smoke | 245 | fill(245); |
| White | 255 | fill(255); |
Fill with Black and White
Black and White - Exercise
Change the color of the face you made in your last program. You can make it black, white, or anything in between.
Fill with Color
Red, Green, Blue Colors
| Color | Red | Green | Blue | Code |
|---|---|---|---|---|
| Red | 255 | 0 | 0 | fill(255,0,0); |
| Green | 0 | 255 | 0 | fill(0,255,0); |
| Blue | 0 | 0 | 255 | fill(0,0,255); |
More Colors
| Color | Red | Green | Blue | Code |
|---|---|---|---|---|
| Yellow | 255 | 255 | 0 | fill(255,255,0); |
| Cyan | 0 | 255 | 255 | fill(0,255,255); |
| Fuchsia | 255 | 0 | 255 | fill(255,0,255); |
| Purple | 128 | 0 | 128 | fill(128,0,128); |
| Navy | 0 | 0 | 128 | fill(0,0,128); |
| Crimson | 220 | 20 | 60 | fill(220,20,60); |
| Gold | 255 | 215 | 0 | fill(255,215,0); |
| Deep Pink | 255 | 20 | 147 | fill(255,20,147); |
| Wheat | 245 | 222 | 179 | fill(245,222,179); |
| Steel Blue | 119 | 196 | 222 | fill(119,196,222); |
| Sea Green | 46 | 139 | 87 | fill(46,139,87); |
Colors - Exercise
Change the color of your face so that it is your favorite color. You can use one of the colors from the table above, or try typing in different numbers until you find a brand new color you like!
Fill, Stroke, Background - 1
Fill, Stroke, Background - 2
stroke(255,0,0); ellipse(25,30,30,30); ellipse(75,30,30,30); rect(20,60,60,20);
Preview:
Fill, Stroke, Background - 3
background(255,0,255); ellipse(25,30,30,30); ellipse(75,30,30,30); rect(20,60,60,20);
Preview:
Variables - 1
Variables - 2
Variables - 3
Variables - 4
ellipse(25,30,30,30); ellipse(75,30,30,30); rect(20,60,60,20);
Preview:
Variables - 5
ellipse(25,30,50,50); ellipse(75,30,50,50); rect(20,60,60,20);
Preview:
Variables - 6
int eyeSize = 50; ellipse(25,30,eyeSize,eyeSize); ellipse(75,30,eyeSize,eyeSize); rect(20,60,60,20);
Preview:
Variables - 7
int eyeSize = 10; ellipse(25,30,eyeSize,eyeSize); ellipse(75,30,eyeSize,eyeSize); rect(20,60,60,20);
Preview:
Variables - 8
Variables - 9
Variables - 10
Variables - 11
int eyeSize = 20; int left = 20; ellipse(left + 5,30,eyeSize,eyeSize); ellipse(left + 50,30,eyeSize,eyeSize); rect(left,60,60,20);
Preview:
Variables - 12
int eyeSize = 50; int left = 50; ellipse(left + 5,30,eyeSize,eyeSize); ellipse(left + 50,30,eyeSize,eyeSize); rect(left,60,60,20);
Preview:
Variables - 13
Create a new variable called top, which determines where the top of the face will start. Update each eye and the mouth so their top attribute uses a calculation based on the top variable.
 Learn to Program
Learn to Program